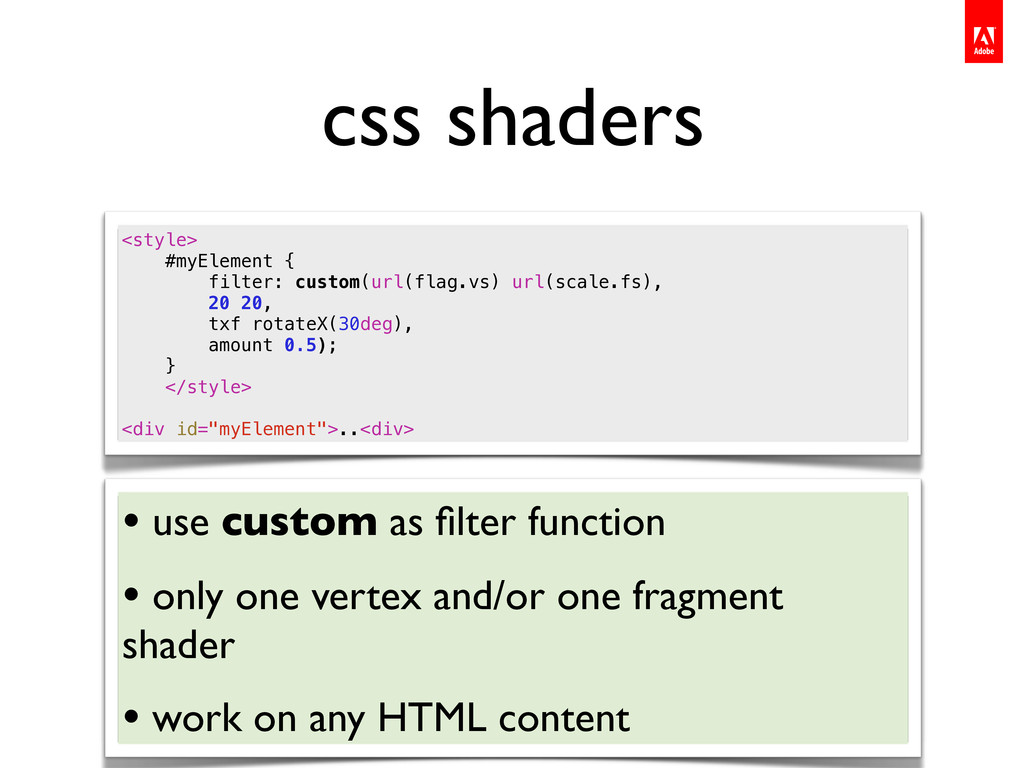
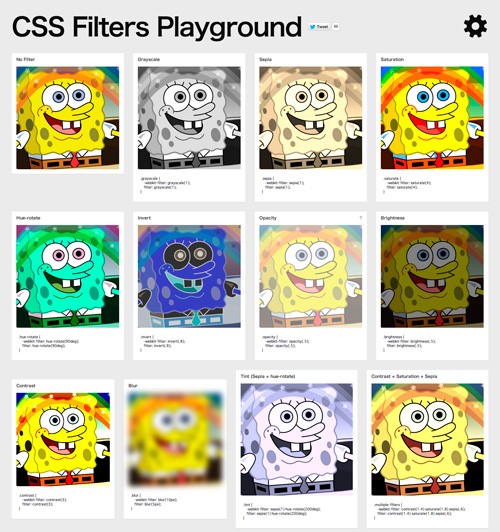
Pirple - Which of these is not a CSS filter? #css #css3 #cascadingStyleSheets #dev #webDev #pirple #learnToCode #coding #code | Facebook

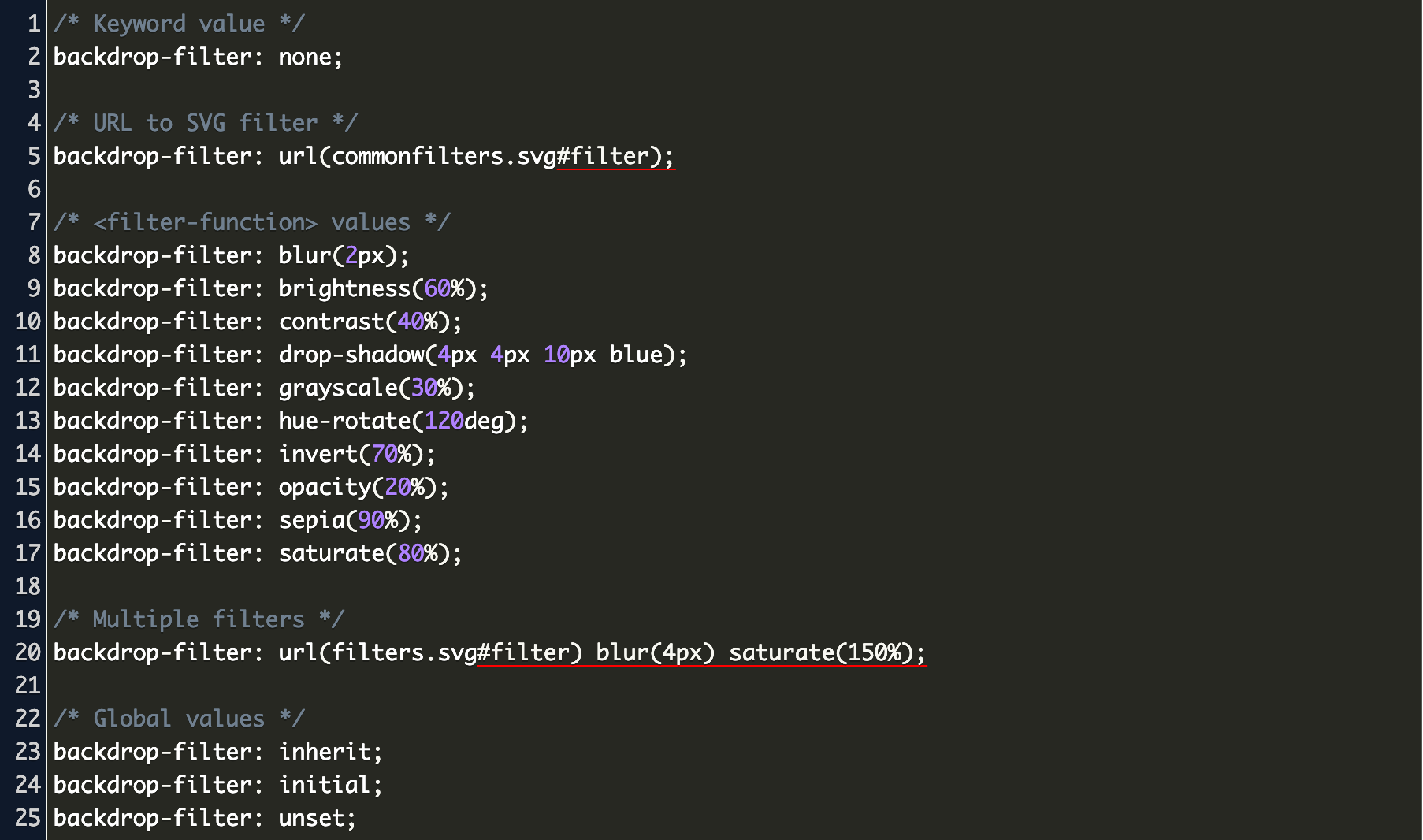
filter: drop-shadow` property gets mangled in compiled CSS when using external scoped CSS · Issue #3312 · vercel/next.js · GitHub

filter: drop-shadow` property gets mangled in compiled CSS when using external scoped CSS · Issue #3312 · vercel/next.js · GitHub
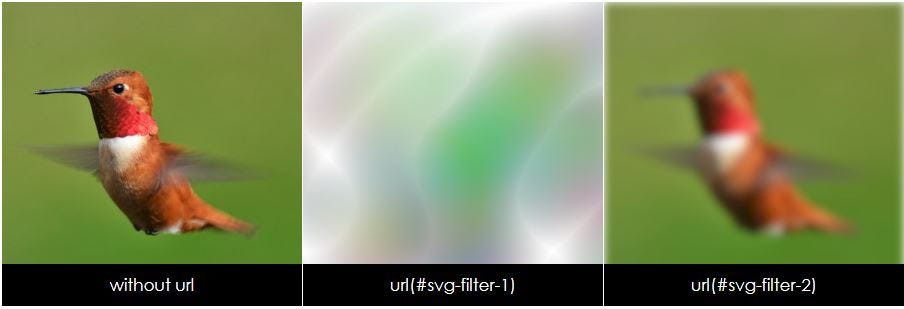
css-filters] What is the behavior of a <url> reference to a display:none SVG filter? · Issue #4213 · w3c/csswg-drafts · GitHub